My Mac Dev Setup and Favorite Tools
How I setup and use my computer and tools for development.
I wrote this mostly as a guide for myself, for the next time I setup a computer, and hope it might be useful to others too. I’d love to hear your thoughts, ideas and additional tips in the comments below!
Related: How I setup my Terminal and Bash.
Contents
Mac setup
General system setup
- Full Disk Encryption with FileVault (if you don’t have Apple silicon or an Apple T2 security chip)
- Enable backups with TimeMachine (use a dedicated SSD, and encrypt the backup disk with TimeMachine)
- Install all system updates
- Password Manager
- I prefer local-first and open-source compatible tools like Keepass over online solutions like 1Password. I use MacPass on Mac, and Keepass2Android on Android. There are many clients around that work with Keepass database format.
- Sync passwords across devices with shared drives like Google Drive, Dropbox, etc.
- Put all your passwords in the password manager, and use it to generate new passwords. This is a lot easier if it’s just one keystroke away (more about this in the “Keyboard shortcuts” section below).
- Regularly make offline backups of your password database file.
- Set a custom hostname/computer name
- Install Xcode Command Line Tools:
xcode-select --install - I like to hide the Dock, the menu bar, and desktop icons, to minimize distractions.
- I use a
~/ToDeletefolder to dump and download stuff that I can delete later without second thoughts. - Fast key repeat rate:
defaults write NSGlobalDomain KeyRepeat -int 1 defaults write NSGlobalDomain InitialKeyRepeat -int 20 - Set custom screenshot location (I use
~/Pictures/Screenshots, with a bookmark in Finder):mkdir -p "${HOME}/Pictures/Screenshots" defaults write com.apple.screencapture location -string "${HOME}/Pictures/Screenshots" defaults write com.apple.screencapture disable-shadow -bool true
- Check out more possible settings here, here and here. Pick carefully and choose only those you like.
Favorite apps
- Moom for arranging windows with keyboard shortcuts
- Alfred for general keyboard shortcuts as well as application launcher
- Notion and/or Obsidian for note taking (take a look at this amazing Obsidian ‘getting started’ guide)
- Quick calculations: Numi / Heynote / SpeedCrunch
- iTerm2 for terminal (using bash as default shell:
chsh -s /bin/bash+ reboot) - Homebrew for package management
- VS Code Insiders
- Extra shoutouts:
- Pixelmator, a great image editor.
- Ocenaudio, a neat audio editor for quick edits, slicing, merging, metadata.
- DaisyDisk to visualize used disk space
- ImageOptim for lossless image compression
- Viscosity VPN client
- ClickHouse Local and DuckDB to efficiently work with large CSV and Parquet files.
Keyboard shortcuts
Navigating the system with keyboard shortcuts is a huge productivity boost! I use them constantly in particular for opening/switching applications and for arranging windows.
Application shortcuts
I’m using these shortcuts to open applications (or switching to them if already opened), using an app called Alfred:
- alt + t = Terminal
- alt + k = MacPass
- alt + x = VS Code
- alt + n = Notion
- alt + c = Chrome
- alt + f = Firefox
- shift + alt + f = Finder
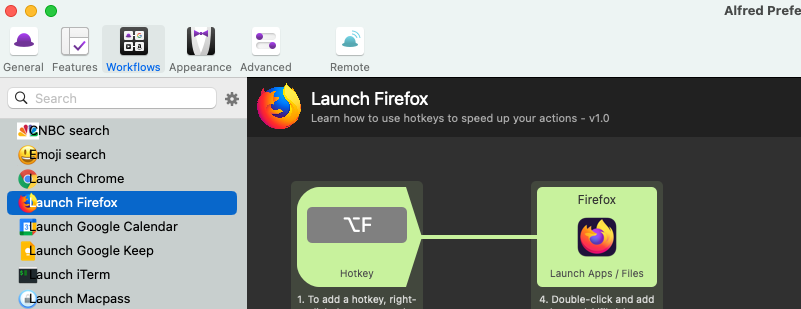
They are setup through “Workflows” in Alfred:

I also have a few shortcuts for opening files selected in Finder in a specific application:
- ctrl + alt + x = VS Code
- ctrl + alt + p = PixelMator
- …
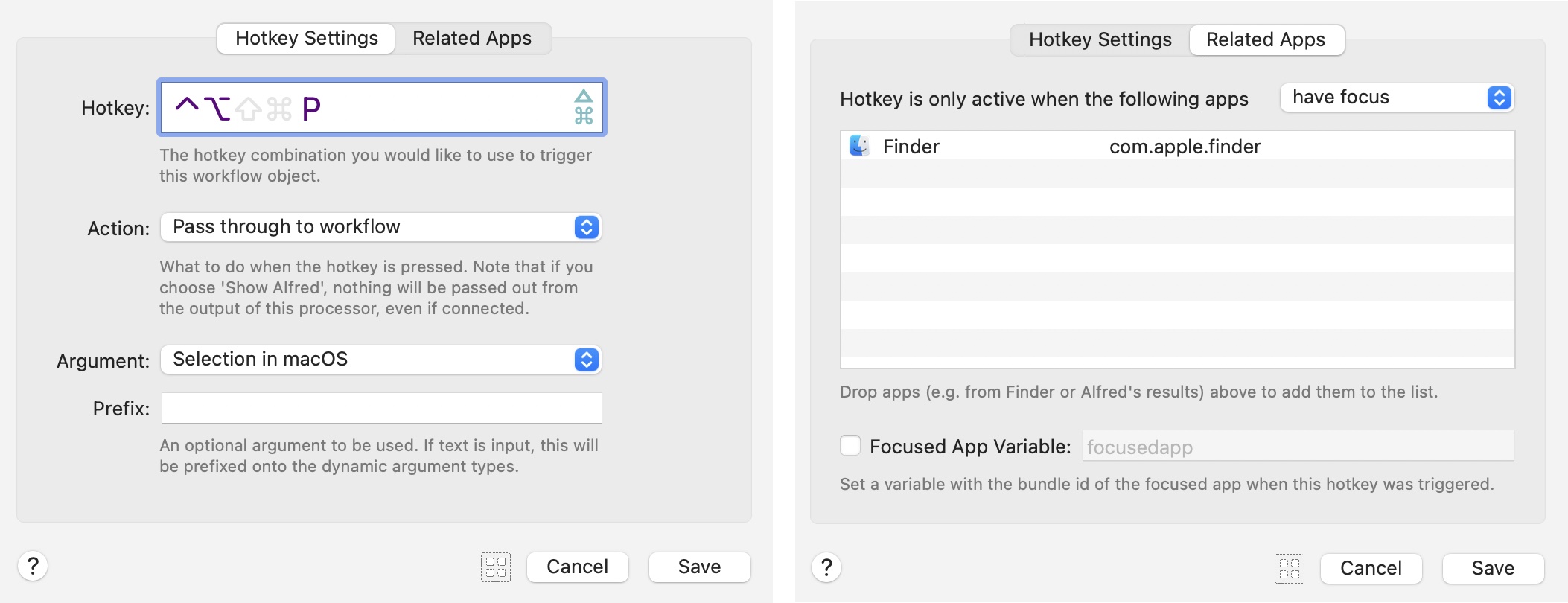
The Alfred hotkey settings look like this:

Arranging windows
I use Moom for moving and resizing windows (RectangleApp is an alternative).
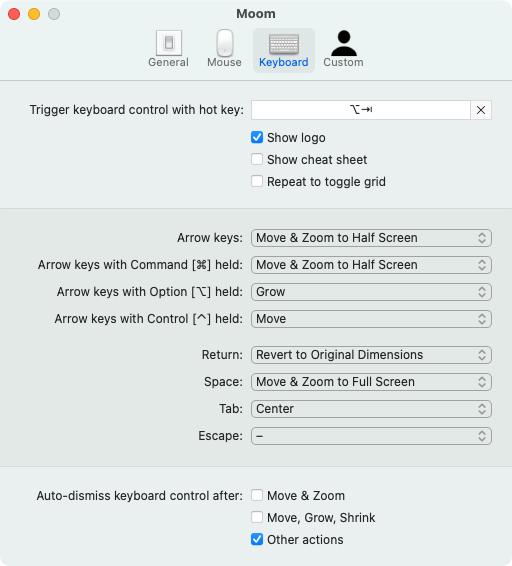
I’ve configured alt + tab to open Moom, and then mostly use the arrow keys quickly arrange windows across halves and quarters of the screen:

Browser
For using the browser, I only have a few quick tips:
- Use profiles for different contexts (i.e. personal, work, and others)
- Use different colors to easily identify them visually!
- I also have specific profiles for various AWS accounts, screen recording/streaming, etc.
- Separate profiles makes it significantly easier to use have contextual browser history, logins, passwords, bookmarks, and it also helps quite a bit with focus.
- Use URL shortcuts to quickly access often frequented websites.
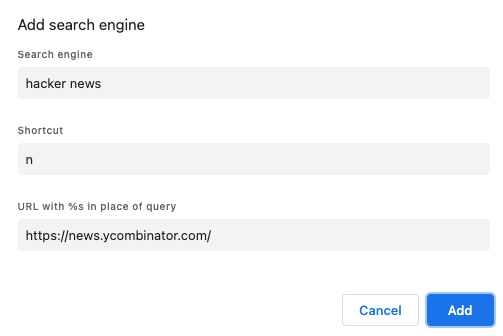
- For instance, to visit Hacker News, I simply type n and press enter. You can set this up like this:
- Chrome: Settings -> Add search engine -> Add Site Search:

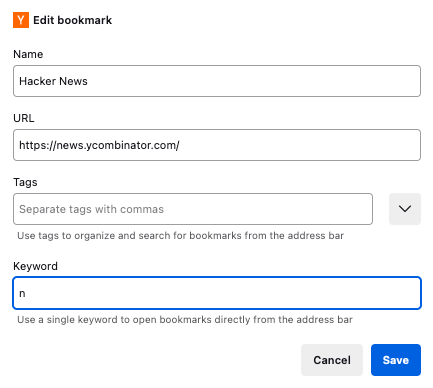
- Firefox: Add a bookmark, edit it, and set the shortcut as “keyword”:

- Some of my favorite Chrome extensions:
- uBlock Origin
- JSON Formatter
- Unhook - remove YouTube distractions
- Google Arts & Culture (no distractions on new tabs)
- Authenticator (2FA)
Terminal & Shell
It’s worth the effort to setup your terminal nicely and become very familiar with using and navigating it.
I’ve written a separate post on my Terminal and Bash setup and usage.
Docker for Node.js and Python
Installing packages with pip/npm/yarn is considered harmful, because any package can execute arbitrary commands during installation!
I strongly advise against running pip or yarn or npm install directly on your machine. Instead, use Docker for Node.js and Python projects, and you don’t have to worry about installing packages on your host system.
You can use Makefiles like these to execute common tasks in ephemeral Docker containers, while mounting the current directory as a volume to /mnt (and using that as working directory):
Node.js
IMAGE := node:20
PORT := 3000:3000 # host:container, see also https://docs.docker.com/engine/reference/commandline/run/#publish
CUR_DIR := $(shell pwd)
docker: docker-deps docker-start
docker-deps:
docker run -p $(PORT) --rm -it -w /mnt -v $(CUR_DIR):/mnt $(IMAGE) npm install
docker-start:
docker run -p $(PORT) --rm -it -w /mnt -v $(CUR_DIR):/mnt $(IMAGE) npm start
docker-build:
docker run -p $(PORT) --rm -it -w /mnt -v $(CUR_DIR):/mnt $(IMAGE) npm run build
Python
IMAGE := python:3.12
CUR_DIR := $(shell pwd)
docker-deps:
docker run -p $(PORT) --rm -it -w /mnt -v $(CUR_DIR):/mnt $(IMAGE) pip install -r requirements.txt
# ...
Visual Studio Code
- I’m using the Insiders version of VS Code, which brings daily releases for early adopters.
- Remote Development is extremely useful to work remotely on servers and containers with a local VS Code instance (using this Remote Development Extension Pack). It’s almost a local development experience!
- Recommended Extensions
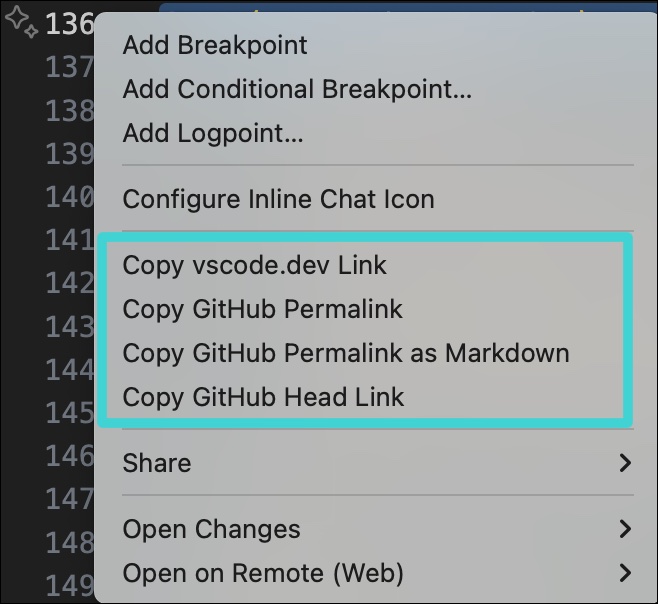
- GitHub Pull Requests and Issues - manage and quickly navigate PRs and issues. Also adds sharing options to the context menu when clicking on specific line numbers.

- GitLens — Git supercharged - git history and more.
- Markdown All in One - pretty good for markdown content, but overwrites some default shortcuts (i.e. ⌘b, check by going to keyboard shortcut settings and search for “markdown”).
- Code Spell Checker - a simple but working spell checker.
- AI Tools
- GitHub Copilot - AI-powered code suggestions.
- GitHub Copilot Chat - chat with Copilot about code.
- Programming languages
- Go - Golang language support.
- rust-analyzer - Rust language support.
- …
- GitHub Pull Requests and Issues - manage and quickly navigate PRs and issues. Also adds sharing options to the context menu when clicking on specific line numbers.
- Keyboard Shortcuts
- Become familiar with the most important keyboard shortcuts! It’s worth the effort.
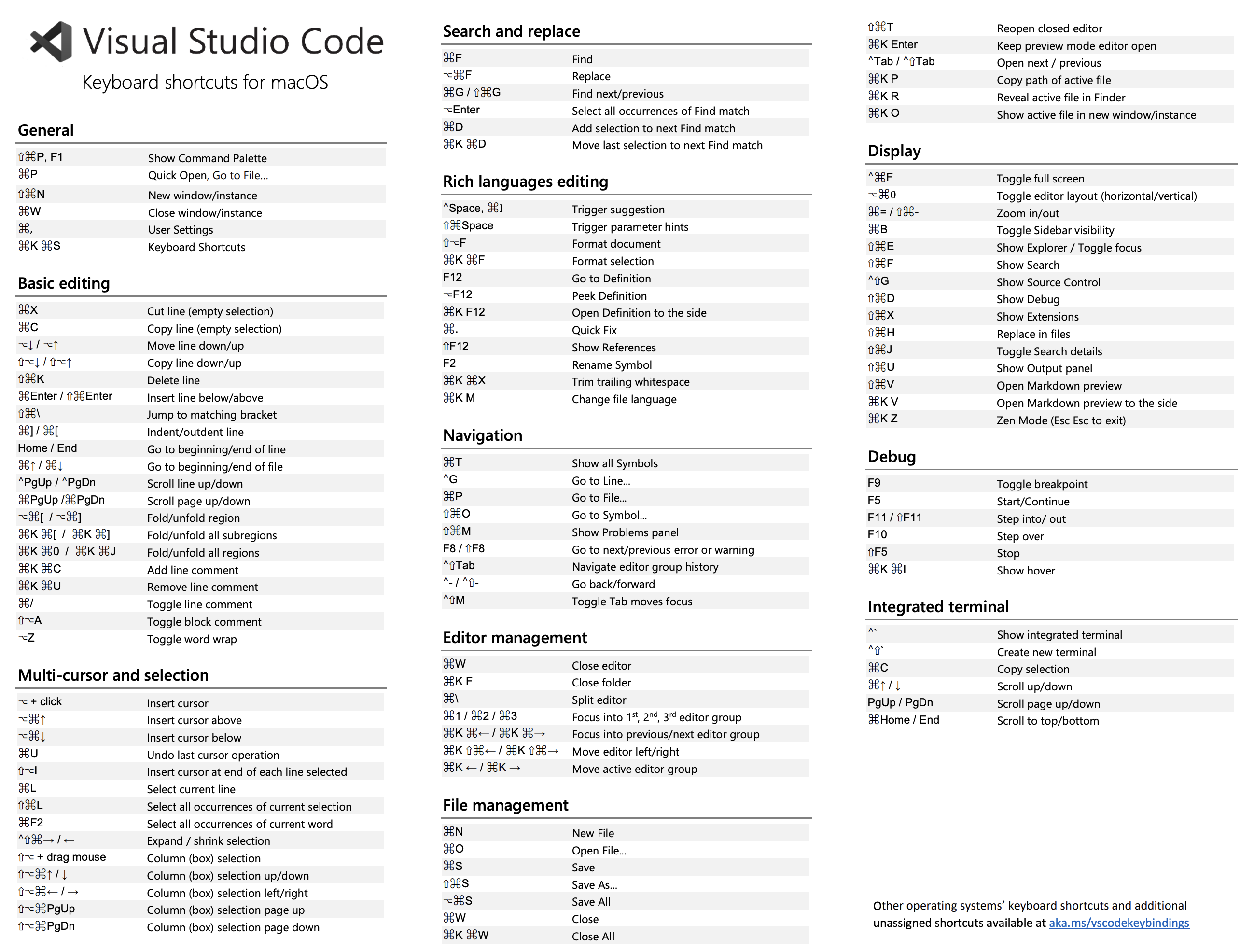
- Check out the keyboard shortcuts cheatsheet here (or open it with ⌘k ⌘r).
- Adjust keyboard shortcuts to your liking (open the settings with ⌘k ⌘s).
- Some of my favorite default keybindings:
- Toggle left sidebar: ⌘ + b
- Search files by name: ⌘ + p
- Terminal:
- Switch to terminal: ^ + `
- Open new terminal: ⇧ + ^ + `
- Go to symbol:
- In current editor: ⇧ + ⌘ + o
- In workspace: ⌘ + t
- Move cursor to last position: ^ + - (and ⇧ + ^ + - to come back again)
- Some of my favorite custom keybindings:
- Rename: ⌘ + r
- Search across all files: ⇧ + ⌘ + f (I use this a lot)
- Find all references: ⇧ + ⌘ + r
- Go to definition: ⇧ + ⌘ + c
- Go to type definition: ⇧ + ⌘ + t
- Switch between code and terminal: ^ + \
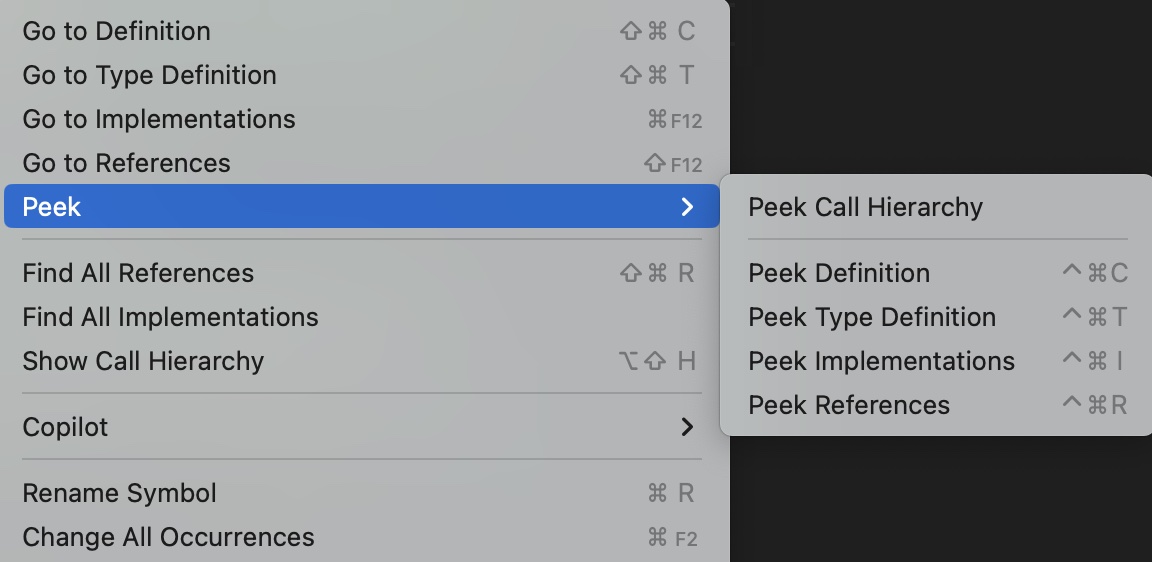
- Peek shortcuts just like the above, but with control instead of shift:

- You can download my custom keybindings in JSON here
- Multiple cursors are a powerful tool for quickly changing multiple / many things or occurrences at once!
- Add cursor by mouse: alt + click
- Add cursor by keyboard: ⌘ + alt + arrow up/down
- Add cursor at next occurrence of current selection: ⌘ + d
Github tips & tricks
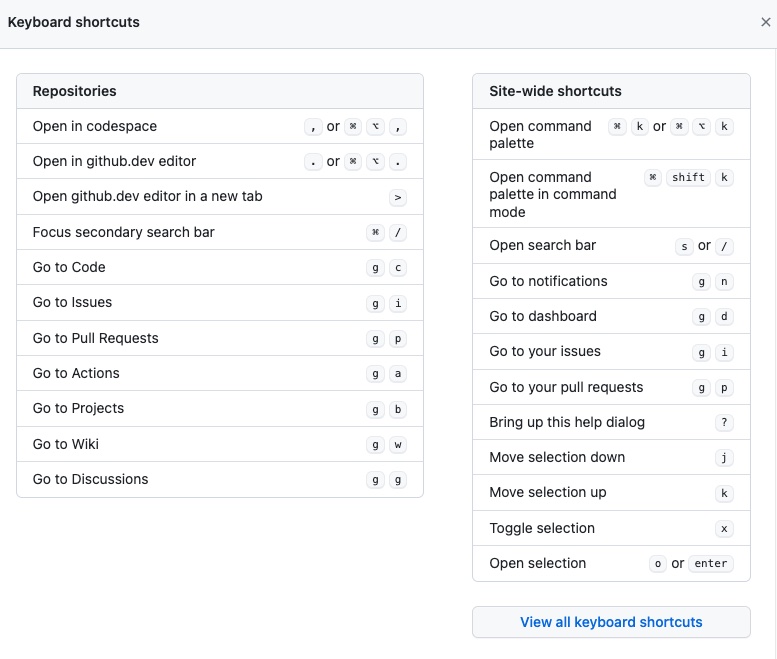
Lastly, I wanted to mention a few very useful shortcuts for Github:
- On any Github repository you can open an interactive editor with a single key (also works on pull requests):
- press . to open in github.dev editor (Visual Studio Code for the Web).
- press > to open in github.dev editor in a new tab
- press , to open in codespaces.
- You can synchronize your local VS Code settings and keybindings with github.dev via Settings sync
- When writing comments, you send it with ⌘ + enter
- On PR reviews, this starts a review; to leave a single comment you can use ⇧ + ⌘ + enter
- Press / to open and focus the search bar (code search)
- Press ? to show all keyboard shortcuts
I hope that some of these notes and tips are useful to you, and perhaps provide some inspiration on levelling up your personal setup. Please add your thoughts and ideas about improvements and other tips in the comments below 👇🙏
Related: How I setup my Terminal and Bash.